찹모찌의 기록일지
설명 뷰가 늘어나면서 올라왔으면 좋겠습니다(애니메이션 구현기). 본문
먼저 구현 요구사항 부터 이야기 해보자면.

재생 화면의 내용이 길 경우 내용을 그라데이션 효과로 숨김 처리를 주고 터치 시 늘어나는 뷰를 구현해야 한다.
결국 늘어나면서 올라오는 것도 동시에 되야 한다는 것이다.
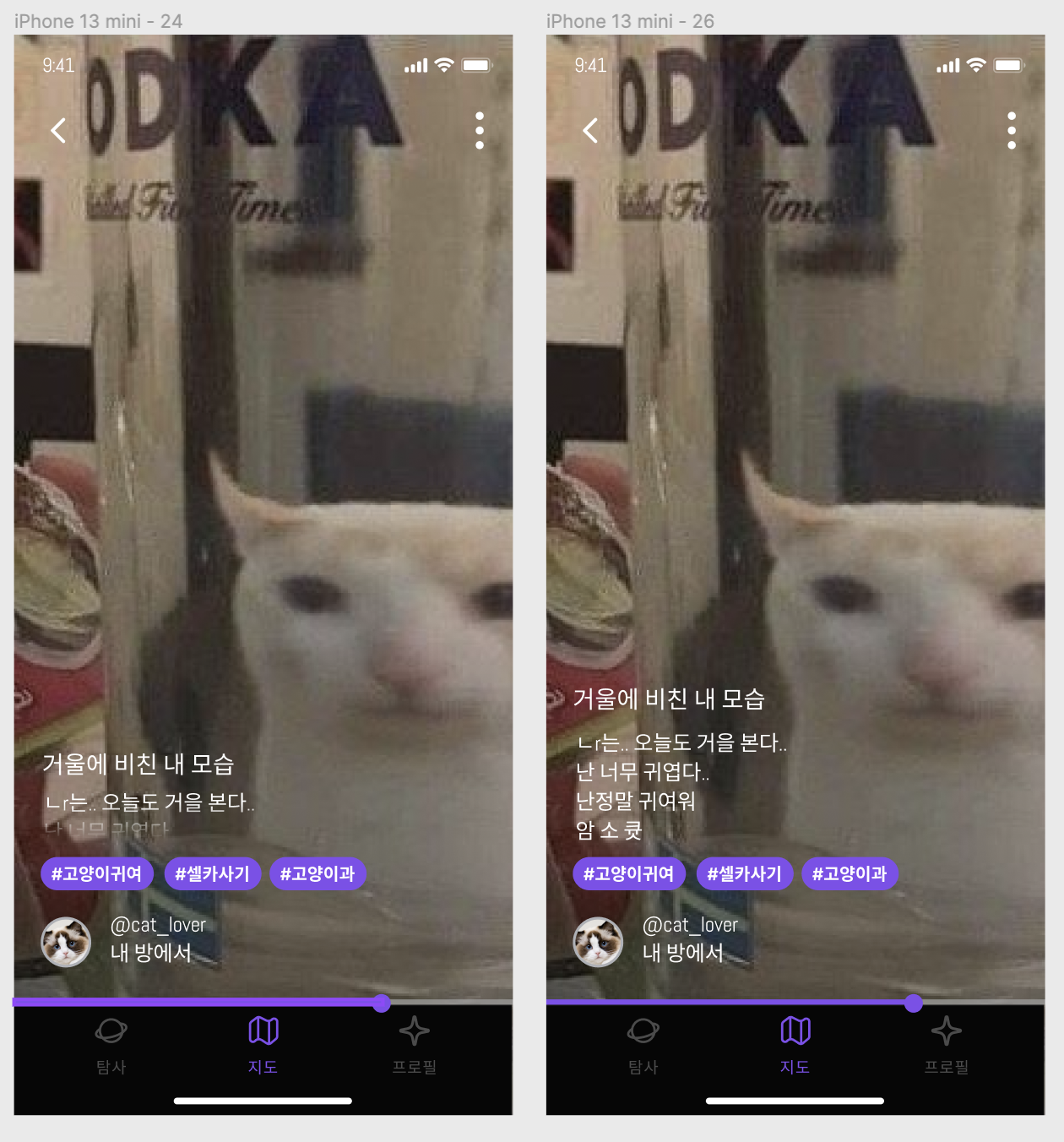
수행한 첫 결과는 다음과 같다.

뭔가 의도대로 되는거 같긴 한데.. 뭔가.. 뭔가.. 아쉽다. 늘어나면서 올라가야하는데, 올라가고 난 뒤, 늘어나고. 줄어들 때도 마찬가지로 줄어든 뒤, 내려간다.
이 경우가 왜 이렇게 일어나냐면, gradient Layer를 통해 세부 내용을 가리고, 올라갈 때 세부 내용을 가리고 있는 gradient Layer를 숨겨야 하는데 이 점이 순차적으로 일어나게 되어 그렇다.
동시에 일어나게 하면 참 좋을텐데... 어떤 방법이 있을까?
고민해서 내린 결론은 다음과 같다.
지금의 문제는 뷰가 늘어나면서 적용되는 애니메이션이 어색한게 문제다. 그렇다면 뷰를 늘리지 않는다면 어떨까?
요구 사항을 보면 세부 내용 Label이 늘어난다. 하지만 늘리지 않는다. 이미 뷰를 늘려놓은 상태의 뷰로 만들어놓고 올라오면서 가려진 부분이 드러나게 한다면 어떨까?

처음에 제목 + 내용의 크기를 합친 상태의 UIView를 만들어 준 후, 가리고 싶은 만큼 밑으로 내려둔다. 안의 내용 UILabel의 경우 clipsToBound 프로피터를 True로 넣어주어 바깥으로 튀어나간 부분이 보이지 않게 만들어준다.

터치 시 원래 비어있던 공간만큼 올라오게 되면서 성공적으로 애니메이션이 수행될 수 있었다. gradient Layer만 애니메이션 효과를 주면 완성

글자에 배경색으로 그라데이션을 주고 있었는데 막상 적용해보고 나니 별로여서 글자에 그라데이션을 준 건 덤.
성공적인 눈속임으로 ~늘어나면서 올라오기~ 요구사항을 수행할 수 있었다.
https://github.com/boostcampwm2023/iOS09-Layover
GitHub - boostcampwm2023/iOS09-Layover: 내 여정의 경유지들을 기록하다🧑🚀👩🚀👨🚀 - 위치기
내 여정의 경유지들을 기록하다🧑🚀👩🚀👨🚀 - 위치기반 숏폼 플랫폼. Contribute to boostcampwm2023/iOS09-Layover development by creating an account on GitHub.
github.com
우연찮게 AutoLayout 애니메이션 적용하는 법을 알게 돼서
https://chopmozzi.tistory.com/27
AutoLayout 애니메이션 적용하기
시작하기 앞서 참고한 블로그를 명시합니다.https://ios-development.tistory.com/908 [iOS - swift] Animation 테크닉 - 오토레이아웃, 단일 애니메이션, 연속 애니메이션, 스프링, 뒤집기 (au* 예제에서 UI 레이아
chopmozzi.tistory.com
위 포스팅을 참고해주세요.
'iOS' 카테고리의 다른 글
| Mock 활용해서 환경 의존도 없애기(with. URLSession, UserDefaults) (0) | 2024.04.11 |
|---|---|
| 내 앨범이 너에게 닿기를: 서버 없이 앨범 전달받기 (0) | 2024.03.15 |
| 숏폼 플랫폼 재생 화면 정보를 불러올 때는 어떻게 불러오는게 좋을까? (1) | 2024.03.08 |
| Swift Concurrency와 UICollectionView Prefetch (0) | 2024.03.02 |
| iOS에서 영상을 재생시키면서 생긴 문제(addPeriodicTimeObserver, NotificationCenter Observer) (0) | 2024.03.01 |




